Minesweeper-like Minispiel als Web Component erstellen
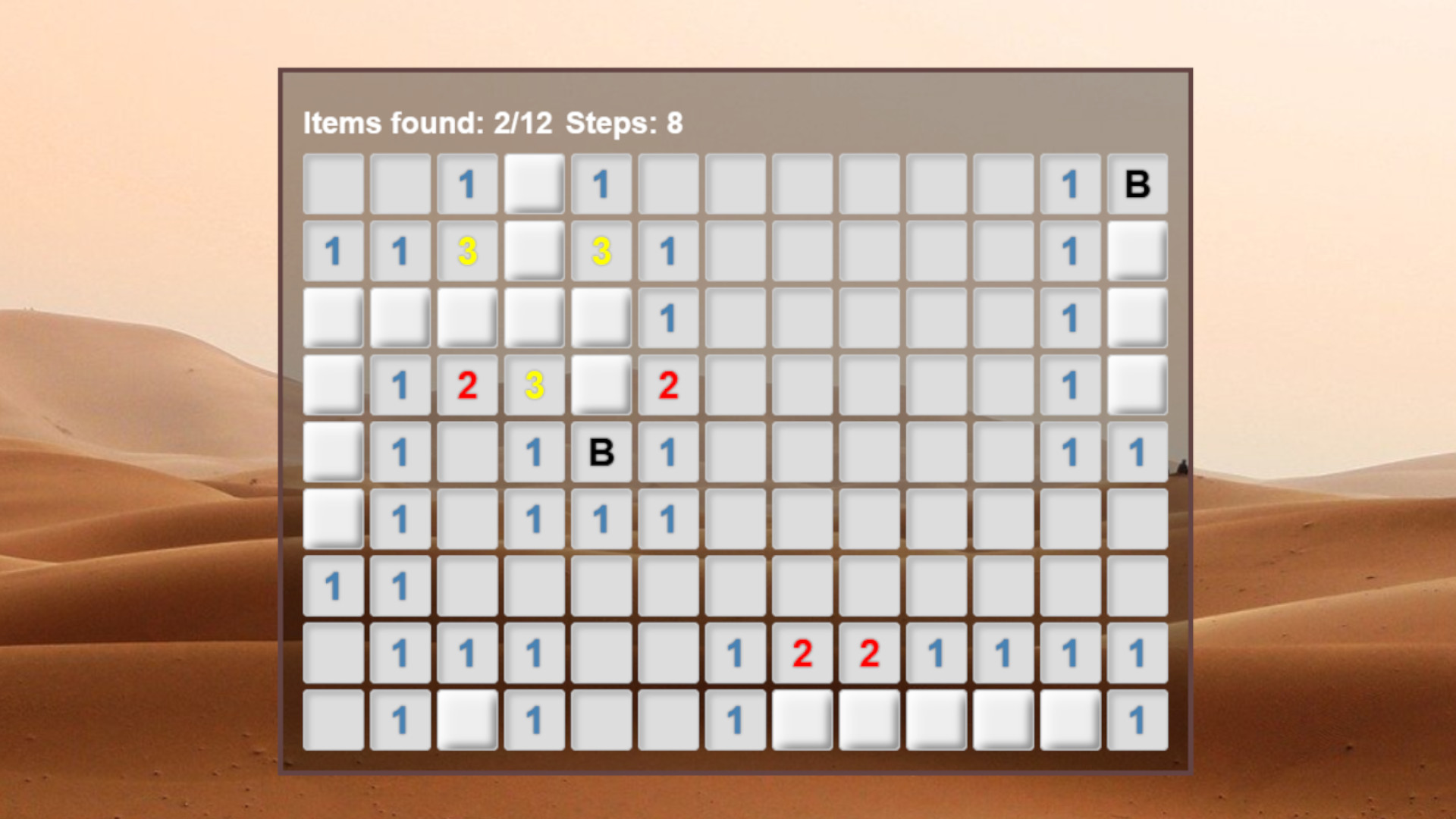
In diesem Tutorial entwickeln wir ein kleines Minispiel als Web-Komponente. Die Web-Komponente ist standalone und kann mit Attributen und CSS Custom Properties verändert werden. Das Minispiel ist ähnlich wie das bekannte Minesweeper Spiel. Mehr dazu findest du auf der Demo-Seite.
Die Minispiel Web-Komponente benutzen
Die Einbindung des Minispiels besteht aus zwei Teilen. Das JavaScript wird als ES-Module per Script-Tag eingebunden. Es enhält das Custom Element, die Spellogik und lädt das Template bzw. das CSS für das Minispiel Per HTML-Tag <item-sweeper></item-sweeper> wird das Minispiel in die HTML-Seite eingebunden.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>ItemSeeper Web Component</title>
<script type="module" src="./ItemSweeper.js"></script>
</head>
<body>
<div class="page">
<item-sweeper cols="11" rows="7" items="12" steps="14"></item-sweeper>
</div>
</body>
</html>
Das Minispiel hat eine Reihe von Element-Attributen, die das Spielfeld erzeugen. Ähnlich wie bei HTML-Standard-Elementen können diese einfach an das HTML-Element angehangen werden. Die Attribute steuern das Spielverhalten, zum Beispiel wie viele Elemente das Spielfeld haben soll oder wie viele Items der Spieler finden kann.
Element-Attribute
- cols - Anzahl der Spalten (columns)
- rows - Anzahl der Zeilen (rows)
- items - Anzahl der Gegenstände die der Spieler finden kann
- steps - Anzahl der Klicks, die der Spieler zur Verfügung hat um alle Gegenstände aufzudecken
CSS-Eigenschaften definieren
Neben den Element-Attributen gibt es eine Vielzahl von CSS-Eigenschaften, die per CSS Custom Properties überschrieben werden können um die Darstellung des Minispiels den eigenen Bedürfnissen anzupassen. Eine Auflistung über alle CSS-Eigenschaften gibt es auf Github.
Vorteile der Web-Komponente
Im klassischen Ansatz Bei einer Webkomponente wird das HTML-Template das CSS und die JavaScript-Logik in einem Shadow-DOM isoliert. Daraus ergeben sich eine Reihe von Vorteilen:
Das Custom Element kann mit normalen CSS-Eigenschaften formatiert werden.
item-sweeper {
width: 100%;
display: flex;
justify-content: center;
}
Das Custom Element kann sehr einfach in eine andere Web-App überführt werden
Es ist damit sehr einfach. Man muss nicht ganze Div-Verschachtelungen berücksichtigen und dutzende CSS-Eigenschaften
Das Custom Element hat seinen eigenen namespace und kollidiert nicht mit anderen
Das gesamte HTML, JavaScript und CSS der Webkomponente existiert in einem eigenen namespace. Kollisionen von Klassennamen oder Variablenbezeichnungen mit anderen JavaScript-Libraries und CSS-Klassen-Namen und JavaScript-Variablen sind damit ausgeschlossen.
Grundaufbau der Klasse ItemSweeper.js
export default class ItemSweeper extends HTMLElement {
static observedAttributes = [
'cols',
'rows',
'items',
'steps'
];
constructor() {
super();
this.attr = {
cols: 11,
rows: 7,
items: 5,
steps: 10
};
this.template = document.querySelector('#item-sweeper-template')
this.templateInstance = this.template.content.cloneNode(true);
this.attachShadow({ mode: 'open' });
}
attributeChangedCallback(name, oldValue, newValue) {
if (oldValue === newValue) {
return;
}
this.attr[name] = newValue;
}
connectedCallback() {
// console output for testing
console.log(this.attr);
}
}
customElements.define("item-sweeper", ItemSweeper);